在页面中使用CSS样式有以下几种方法:行内样式、内嵌式、链接式和导入式。今天介绍下行内样式。
行内样式就是直接把CSS代码添加到HTML的标记中,即作为HTML标记的属性标记存在。通过这种方法,可以很简单地对某个元素单独定义样式。

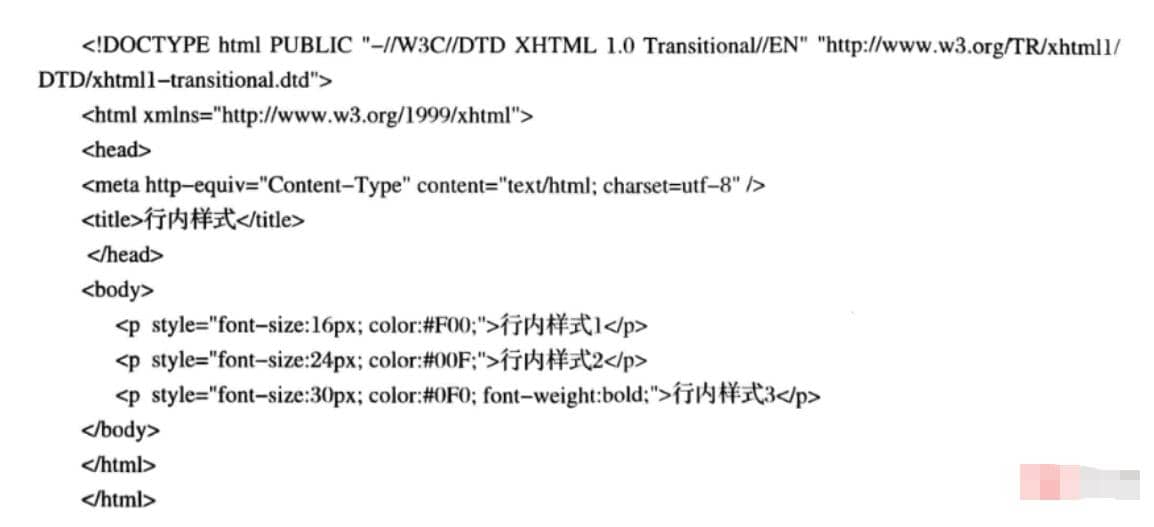
新建文件02-06.html,输入下面下面代码,创建了三个段落p,定义了一个属性style,用于定义段落的显示样式,例如字体颜色和字体大小。

(2)按【F12】键运行
从实例中看到行内样式是通过使用属性style进行定义的,可以任意在一个p标签中。同时,可以发现如果在一个大的应用中所有标签都使用行内样式,后期的维护投入也是很大的,从这方面上来说,应尽量避免使用行内样式。
 搬瓦工中文网
搬瓦工中文网





