今天给大家分享的是关于CSS中flex布局自动换行的内容,flex 是常用的 css3 布局方式,可以用少量的代码高效的实现各种页面布局,但是如果flex布局太长,那么自动换行还是很有必要的,那么具体怎样实现呢?
要创建一个 flex 容器,只需要将一个 display: flex 属性添加到一个元素上。
默认情况下,所有的直接子元素都被认为是 flex 项,并从左到右依次排列在一行中。
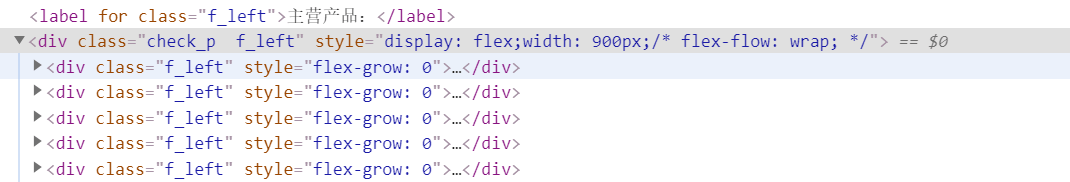
如果 flex 项的宽度总和大于容器,那么 flex 项将按比例缩小,直到它们适应 flex 容器宽度 演示: 找一个页面敲击f12,找到div内多个div的元素组合,声明flex 并width:900px;给予定宽好让后面实践自动换行的功能

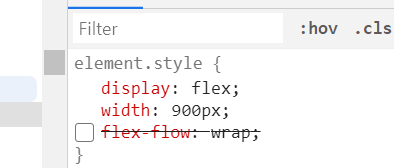
同样的:通过控制台的css进行样式的调整,如下

得到: 很明显, 印证了flex 项将按比例缩小
 搬瓦工中文网
搬瓦工中文网





